
How To Enable Chrome’s Picture-in-Picture
Many people I am sure know what Picture-in-Picture is. It was made famous on Televisions years ago as being able to watch other shows easily while channel surfing. Many TV Providers such as AT&T DirecTV have this feature built in even if your Television does not.
Picture-in-Picture on Computers
Now since this technology has been around for years what about for using it with browsers? The short answer is, you can. However, it requires you jumping through hoops. While Apples Safari comes with PiP enabled on newer MacBooks, you have to jump through some hoops on Google’s Chrome to get this to work.
While I was searching for the answers to whether or not Picture-in-Picture is available on anything other than Safari, I had found that Mozilla Firefox had done a Test Pilot (their experiment program) for something called Min Vid. At this time that experiment has ended, so the current options for PiP are Chrome or Safari.
Why Would You Want Picture-in-Picture?
This is more of a personal choice, for me, I like to be able to be watching videos while I am working, or doing homework. While I also use videos many times for when I am working on a project for a piece of code or a tutorial for something I may not be familiar with. So the prospects are many, but mainly the ability to surf the web while watching a video is the main reason for this. Chromes Picture-in-Picture works on the majority of video players, though some have to enable extra options for it and may be disabled by Website Video Provider (Funimation, VRV).
How To Enable in Google Chrome
Now Google has supposedly enabled this by default now and all you need is the Picture-in-Picture Extension (by Google). However, in case you run into any problems we will go over steps to enable it. First, we will need to enable experimental flags.
- chrome://flags/#enable-experimental-web-platform-features
- chrome://flags/#enable-surfaces-for-videos
- chrome://flags/#enable-picture-in-picture
Next, we will need to install an experimental browser extension from Github and then extract it to your local system. Now load chrome://extensions, once there slide the "Developer Mode" Toggle switch to on and enable developer mode. You need this to load local extensions. Now select "load unpacked" and browse to where you unzipped the file and go to the /src/ folder.
Chrome should now load the Picture-in-Picture extension and add an icon to your Chrome Toolbar.
How To Use Picture-in-Picture
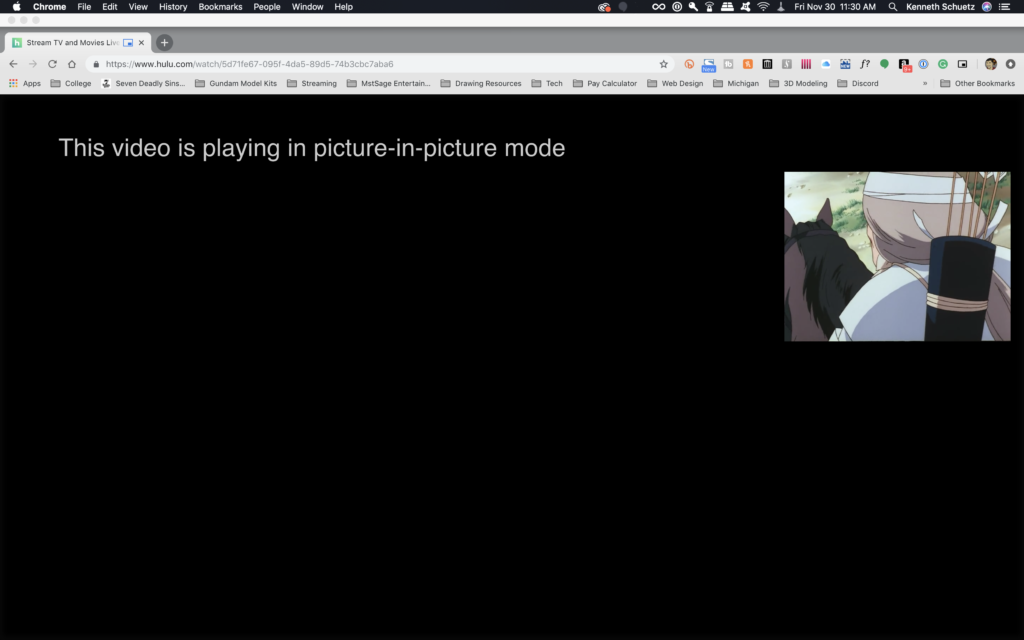
Now that you have the extension installed when you navigate to a site supporting the pop-out player you will be able to click the Picture-in-Picture Icon on the toolbar to pop out the video. The videos will be resizable and can be moved. You can also use the left, and right mouse buttons simultaneously and click on the video. If it is supported it will show an option to pop out the video.
I hope you will enjoy using Picture-in-Picture mode, and as soon as it is available again on Mozilla Firefox, we will post a guide on how to enable it their.
